這篇要分享無痛快速在 Github 架設 Hugo 網站,身為文組程式小白,在網路上查詢大家分享如何在 Github 架設 Hugo 網站,看似很簡單的上架流程試錯了 N 次,最後看 Hahow 的課程才順利架站成功,分享下最簡易版本的上架流程,也推薦想更深入了解的程式小白購買課程~
STEP 1 : 下載 Hugo
下載最新版的 Hugo : 下載連結
完成下載後在 Windows 上開 cmd 輸入 hugo version 確認是否有安裝成功
>>hugo version
STEP 2 : 在桌面建立 Hugo 網站
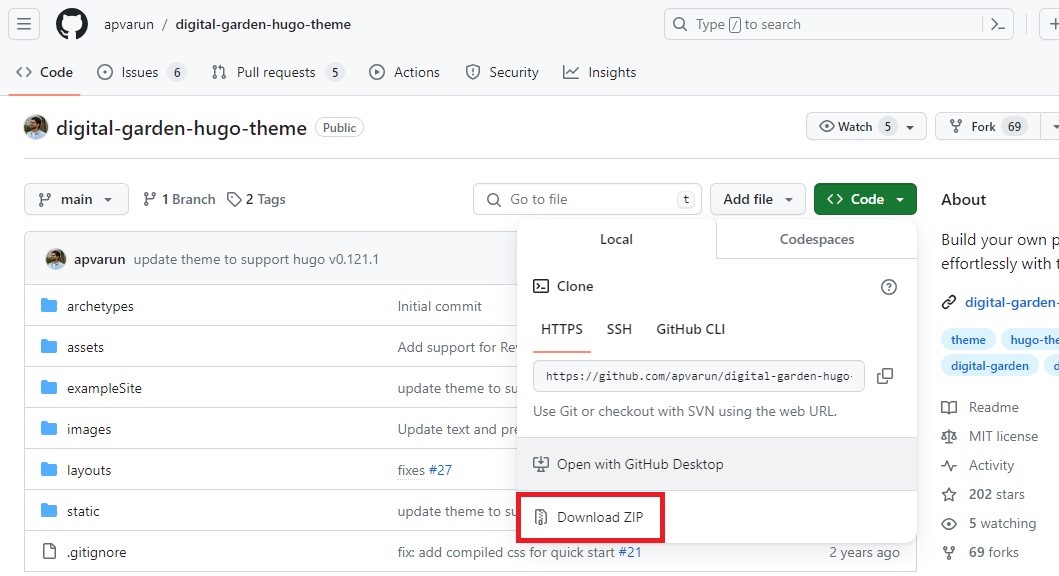
- 選擇想要的 Hugo Theme : 這邊找
- 選擇 Download 進入到 Theme 的 Github,Clone 下該 Theme 的壓縮檔

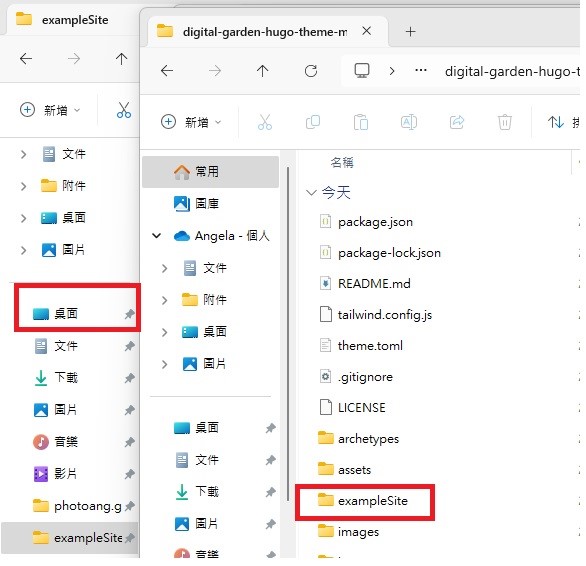
- 解壓縮 Theme 檔案後複製 Theme 下的 exampleSite 資料夾 拖曳到 桌面

- 在桌面的 exampleSite 資料夾 下方新增一個 themes 資料夾,將上一個步驟解壓縮後的 Theme 檔案整個 copy 進此 themes 資料夾內
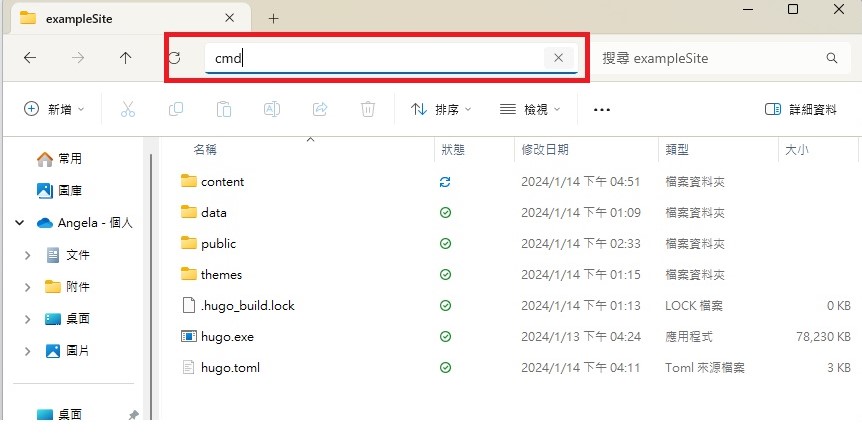
- 在資料夾路徑中打 cmd

- 輸入 hugo server,打開 http://localhost:1313/連結,即可預覽你的 Hugo 網站!
之後編輯文章或是修改版面都可以使用這個方式先預覽成果~
>>hugo server
STEP 3 : 將 Hugo 上傳至 Github
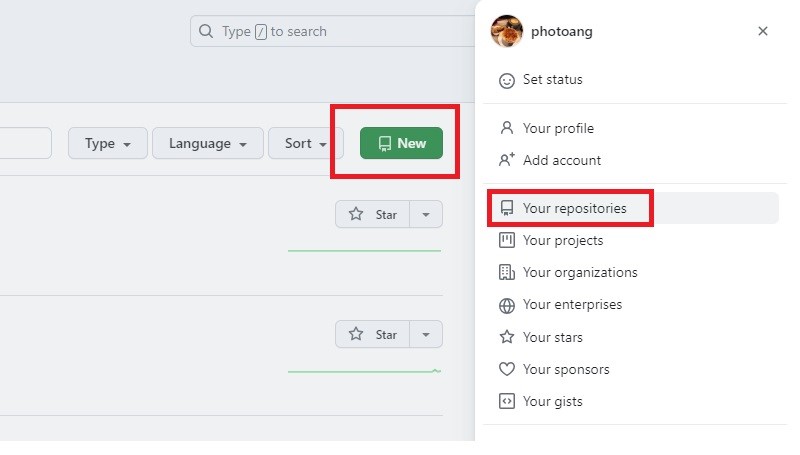
- 註冊 Github 後開啟 Repo

- 下載 Github APP 到桌面 : [載點] (https://desktop.github.com/)
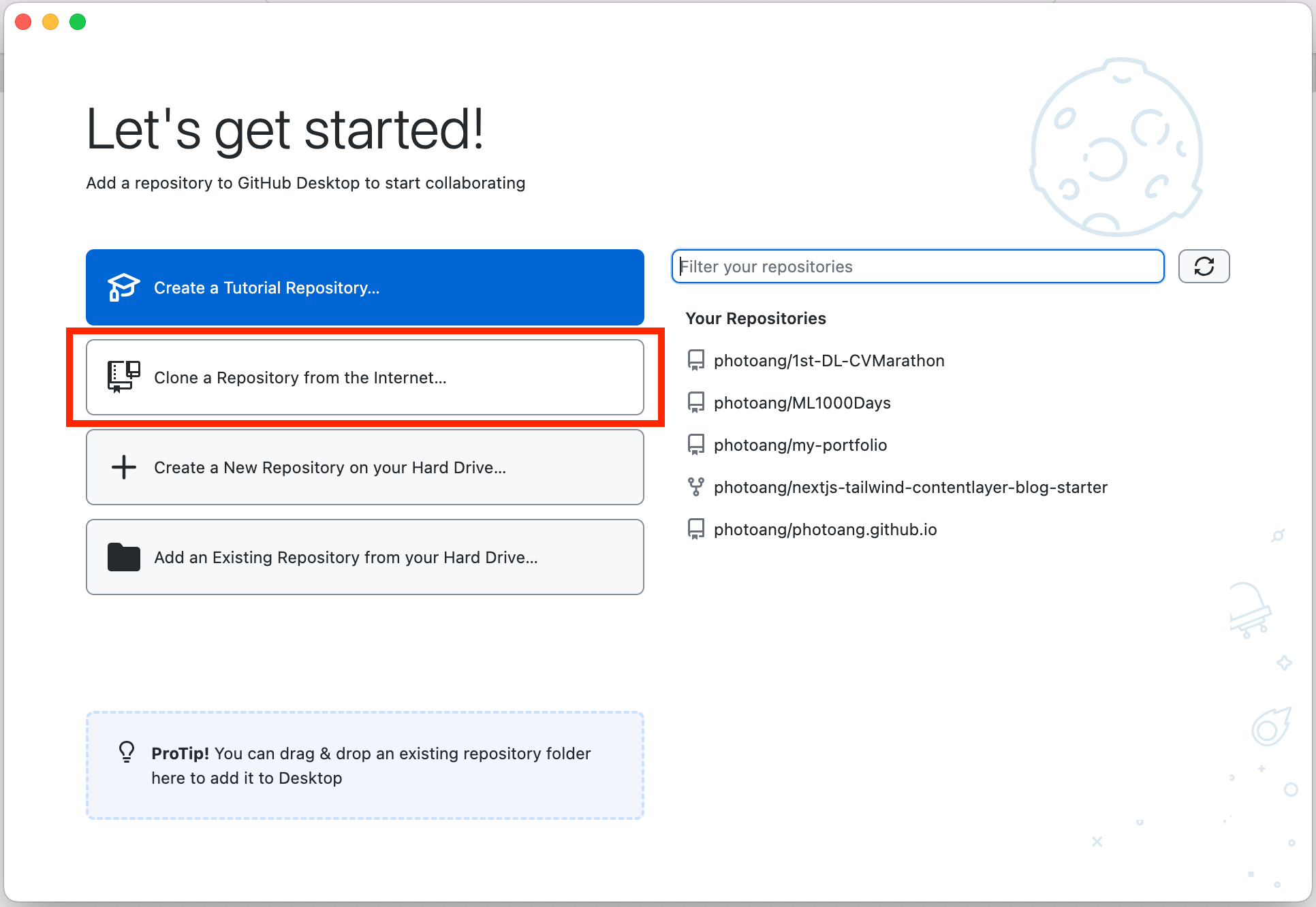
- 點開 Github APP 後選擇你要推的 Repo,確認後可以發現在電腦的文件資料夾下方自動新增了一個 Github 資料夾,當中有你要推播的 Repo 資料夾

- 回到上方 Step 2-5 的方式打開 cmd,輸入 hugo
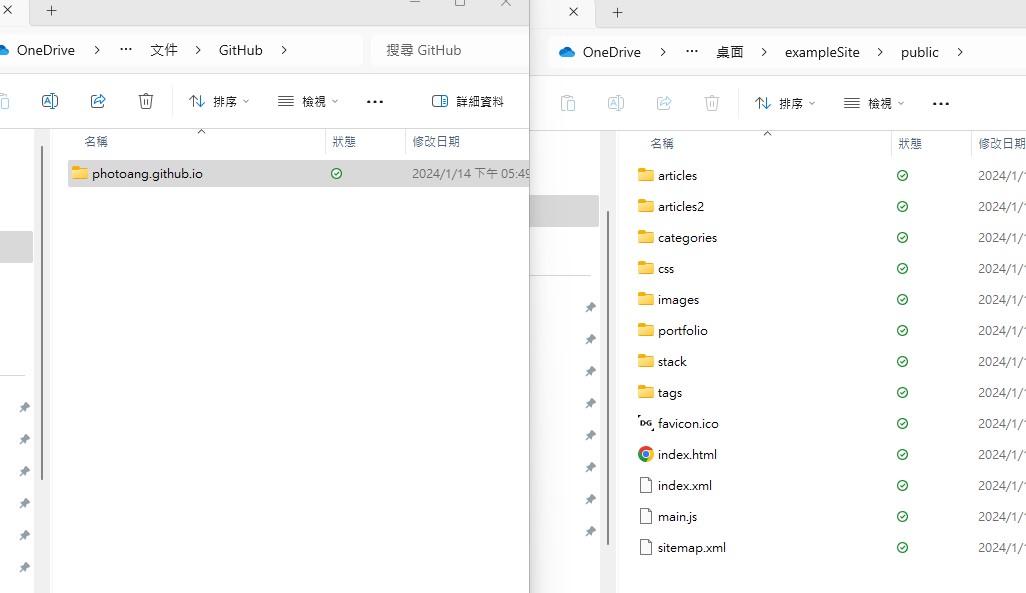
>>hugo - 會發現在桌面的 exampleSite 下方自動新增一個 public 資料夾
- 將 public 資料夾 內所有的檔案 copy 至你的 Repo 資料夾

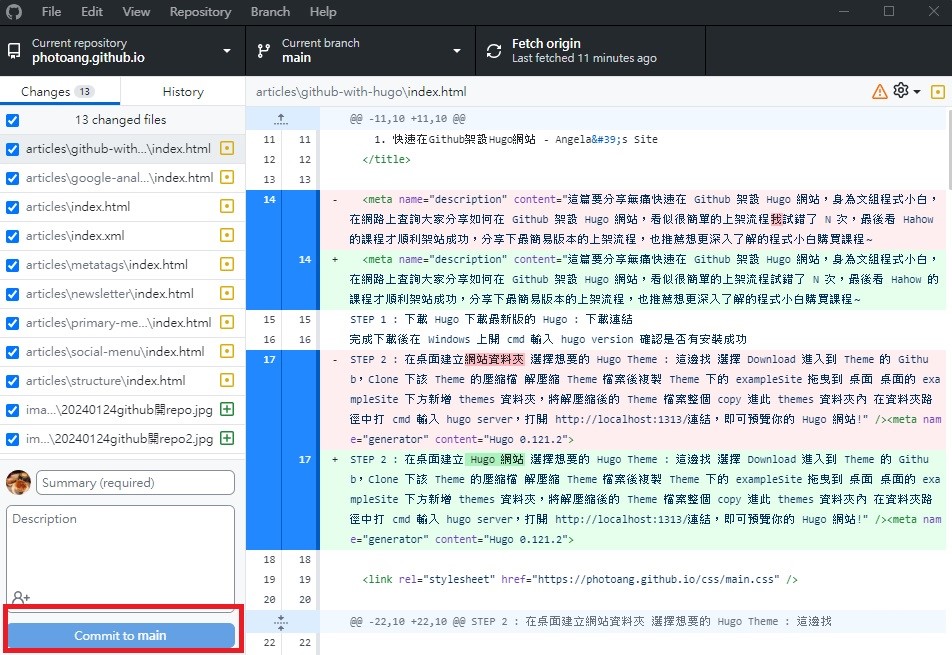
- 會發現 Github APP 出現 changes,按下 commit to main 後,點選右上方的 Fetch origin,就可以推播到 Github

- 在瀏覽器輸入網站 URL,即可看到你的 Hugo 網站了!
補充說明 | Hahow 課程
推薦 Hahow 課程 : Github 免費架站術!輕鬆打造個人品牌
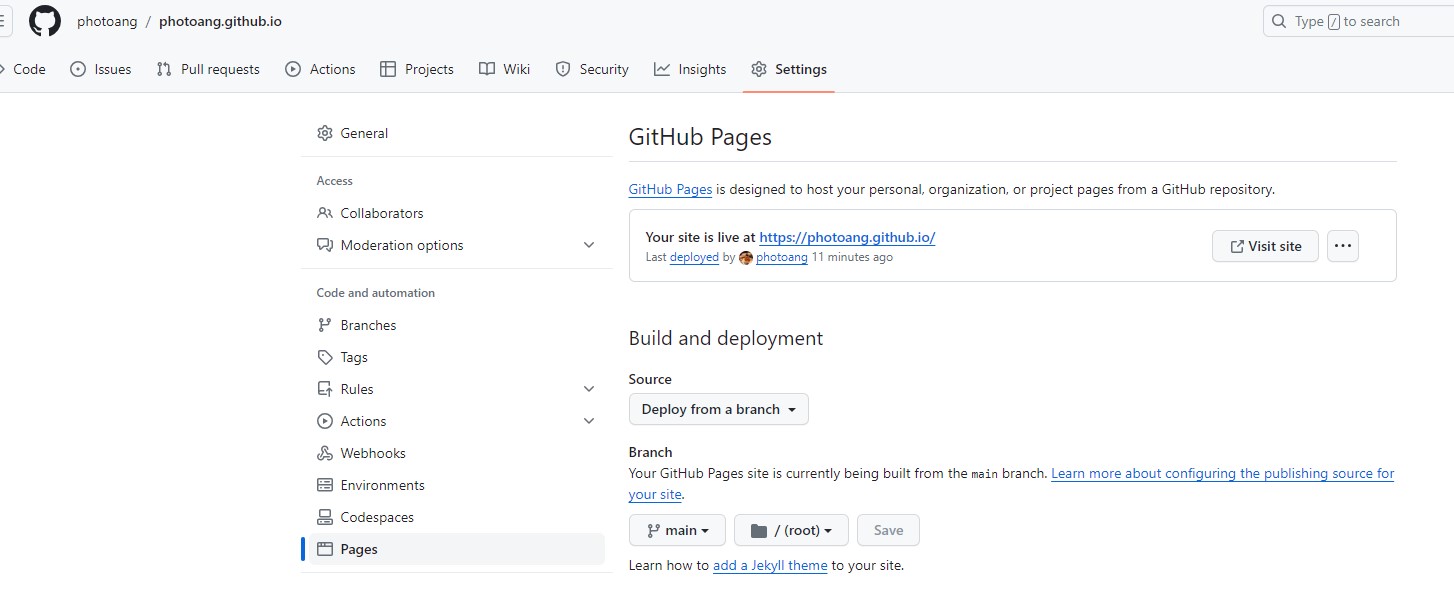
補充說明 | 去哪裡看你的 Github URL 網址
點選 Setting 中的 Pages 可以看到你的 Github URL 網址,可以按 Visit Site 直接前往

補充說明 | 除了 Github 的雲端工具
除了使用 Github 以外,也可以考慮使用 Netlify、Google Cloud、AWS、Microsoft Azure 等雲端工具部屬靜態網站唷